7th November 2010
World design and character control

This is the second article on my development of an online game with very small viewing dimensions.
This time I'll talk about some of the world-defining decisions, and building the control system.
Defining the world
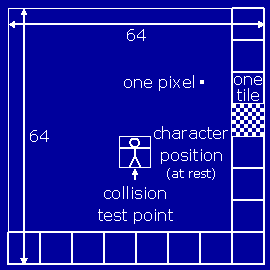
I decided to use a simple grid system for the world, using 8x8 'tiles'.
The entire game screen is just 64x64, and for a platformer a decent region around
the character must be visible.
Making the world tiles and the character the same size is often a good idea, as it
affects the granularity of the environment. Too big or small a tile increases the
total design cost. For relatively large tiles, either one will accept that platform
spacing is based on this large-scale grid, or many tiles must be generated to give
variety. Conversely, if the tiles are relatively small, then many must be placed
in the level - the effort has been transferred from drawing tiles to drawing levels.
 I propose an analogy in the ratio of a rectangle's perimeter to its area: For a
given perimeter, the area is maximised when the sides are the same length. In the same
way, the scope available for level design or graphical variety is maximised when the
world subunit is comparable to character size. This is a rule of thumb, not an
absolute law - I can easily think of reasons for other sizes. If the game design
emphasised crawling, for example, tiles might be the minimum height which can
be crawled through. In any game, the gameworld should be planned so that the components
available suit the intended gameplay.
I propose an analogy in the ratio of a rectangle's perimeter to its area: For a
given perimeter, the area is maximised when the sides are the same length. In the same
way, the scope available for level design or graphical variety is maximised when the
world subunit is comparable to character size. This is a rule of thumb, not an
absolute law - I can easily think of reasons for other sizes. If the game design
emphasised crawling, for example, tiles might be the minimum height which can
be crawled through. In any game, the gameworld should be planned so that the components
available suit the intended gameplay.
Of course, it's also possible to arrange for components to be placed arbitrarily.
I opted against this primarily on the basis of expediency. I also decided that each tile
would be either completely solid or empty - at least in general, before adding any spot
effects. This immediately makes development much simpler, by avoiding the need to
worry about interaction with slopes or individual pixels. Given the very small scale,
it also makes sense to try to give the player as simple a model as possible.
This solid/empty tile model does have some drawbacks. A source of environmental
variety and skill is lost, and alternative tiles become solely a graphical device.
However, using spot-effects to introduce slopes or other modifiers is still an option.
Advert
Basic environment interaction
The collision system I settled on tests against a single point for collisions against the world map. This very lenient collision is useful graphically, because it means that the character overlaps neighbouring tiles horizontally, with the result that I can get away with transparent pixels at the edges. It also allows more compact environments while still having some 'slack' in jump positioning.
In my chosen 64x64 screen, with the character slightly towards the base, the player can see four tiles up. The ability to jump onto the block three rows up is the most which makes sense, and I found this worked quite well.
The feel of a platformer game is tightly linked to how the player moves around in
the world. I have spent some time tweaking the control scheme and 'physics' of motion
and interaction.
It's suprisingly tricky to get movement to feel right. I've followed many of the
conventions of the genre - you can jump higher by holding the up key, and while in
mid-air you can fine-tune your movement. The various parameters are open to change, but
I've set up a demo in a small map with the current basic controls, so you can judge how
well this works. There isn't much variety, but at least you can explore the small map.
Controls: Arrow keys.
You may need to click on the game to get the keys to work.
Too small to see? Enlarge it with your browser: Page>Zoom>200% or similar.
Advert
Advert
Comments